11. June 2023
Test Tab Group

Code for the Tab Group
1{{< tabgroup >}}
2 {{< tab name="Hello" >}}
3 Hello World!
4
5 ```powershell
6 Write-Host "Hello World!"
7 ```
8
9 {{< tip "warning" >}}
10 This is a warning tip
11 {{< /tip >}}
12 {{< /tab >}}
13
14 {{< tab name="Goodbye" >}}
15 Goodbye Everybody!
16
17 ```python
18 print('hasta la vista')
19 ```
20
21 {{< /tab >}}
22{{< /tabgroup >}}
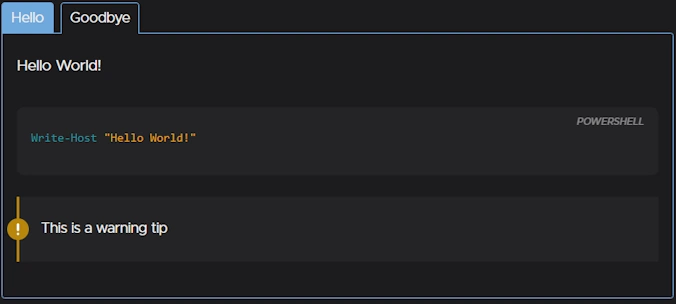
Example Tab Group
Hello World!
1Write-Host "Hello World!"
This is a warning tip
Goodbye Everybody!
1print('hasta la vista')
Original Idea and Code
Thanks to Luiz for the original code and idea for the tab and tabgroup shortcodes. You can find his theme here luizdepra/hugo-coder. I modified the SCSS by converting it to SASS and using the Compose theme's built-in color variables and my own preferences. I may not have a 100% solution for the Compose theme since I do not know SCSS or SASS syntax--I just winged it.